Nello scenario competitivo nel quale viviamo, in cui i consumatori sono sempre più connessi ma meno disposti ad accettare errori, problemi e lunghi tempi di caricamento, l’usabilità e la facilità di utilizzo di un sito web sono diventati importanti fattori di differenziazione. In questo articolo approfondiamo cos’è l’usabilità e come rendere il tuo sito web facilmente navigabile.
Durante la creazione o restyling di un sito web, uno dei principali fattori da prendere in considerazione è l’usabilità. Sviluppare un prodotto digitale che sia accattivante dal punto di vista grafico o una pagina web ricca di contenuti interessanti non è sufficiente se vogliamo conquistare gli utenti e incoraggiarli a utilizzare nuovamente i nostri prodotti. La prima regola per avere un buon sito web, infatti, è garantire che esso sia tanto bello da vedere quanto usabile e facilmente navigabile dagli utenti.
Detto così sembra ovvio, ma non è così. Basti pensare ad esempio a quante volte ci è capitato di atterrare su un sito e perderci nella navigazione senza trovare quello che stavamo cercando oppure a tutte le volte che abbiamo riscontrato problemi di caricamento di una pagina web.
Riuscire a rendere più semplice e intuitiva possibile l’interazione, e in generale l’esperienza utente, è quindi un obiettivo fondamentale per ogni business in quanto permette di incrementare le visite, le conversioni e migliorare il posizionamento del nostro sito sulla SERP dei motori di ricerca.
Fortunatamente, esistono delle tecniche da adottare durante lo sviluppo di un sito web che consentono di migliorarne l’usabilità. Ecco quindi le 5 cose da mettere in pratica per rendere il tuo sito web facilmente usabile e navigabile.
Che cos’è l’usabilità?
Jakob Nielsen, informatico e fondatore della società americana di consulenza per UX Nielsen Norman Group, definisce l’usabilità come “un indicatore di qualità che definisce quanto un oggetto/piattaforma sia semplice da usare. Più precisamente, delinea il grado di apprendimento e di efficienza al fine dell'utilizzo. Se l’utente non riesce o non vuole usare una data funzionalità di un oggetto o di un programma, quella funzionalità potrebbe tranquillamente non esserci.”
Molto spesso il termine usabilità viene erroneamente confuso con quello di User Experience (UX), o esperienza utente: in realtà l’usabilità è la fase più importante di un più ampio progetto di UX. Mentre quest’ultimo riguarda un approccio più olistico che comprende tutti gli aspetti che ruotano attorno all'interazione di un utente con un prodotto o servizio di un’azienda, il termine usabilità si focalizza sulla performance e sulla soddisfazione degli utenti nel raggiungimento dei proprio obiettivi in determinati contesti d’uso.
Quali caratteristiche deve avere un prodotto usabile?
Secondo Jakob Nielsen, le 5 caratteristiche principali che un prodotto – sia esso un’app, un sito web o qualsiasi altro strumento digitale – deve inglobare sono:
• Learnability: facilità con cui l'utente esegue task di base la prima volta in cui interagisce con l’interfaccia di un prodotto;
• Efficiency: velocità con cui un utente è in grado di imparare ad utilizzare l’interfaccia e concludere un task una volta che lo ha imparato;
• Memorability: tempo che un utente impiega a riacquistare dimestichezza con un prodotto dopo un periodo di inutilizzo;
• Errors: numero di errori commessi dall’utente, la gravità dell’errore e il tempo necessario per risolverli;
• Satisfaction: soddisfazione dell'utente nell'uso del prodotto.
Per testare se un sito rispecchia queste 5 caratteristiche e più in generale per verificare l’usabilità di un prodotto, al termine dello stesso viene solitamente condotto un test, chiamato Usability Test. Questo test vede coinvolto un panel di utenti e consumatori, consentendo quindi di valutare un prodotto dal punto di vista degli utenti.
Il funzionamento del test è semplice: gli sviluppatori chiedono ai partecipanti di eseguire dei compiti (definiti task) e osservano come gli utenti interagiscono con il prodotto, se incontrano errori e problemi e se il prodotto soddisfa le loro aspettative.
Infine, non vi è un numero preciso di usability test da eseguire: in linea di massima, si preferisce eseguire un test alla fine dello sviluppo e prima del lancio. Non vi è nemmeno un numero di utenti preciso da coinvolgere, anche se gli esperti dicono che con circa 15 utenti si è in grado di identificare il 100% dei problemi e conseguenti miglioramenti da apportare.
Dalla teoria alla pratica – 5 cosa da tenere in considerazione
1. Ottimizza la velocità di caricamento
Il tempo di caricamento di un sito web è essenziale per molti fattori. Primo fra tutti, migliorare la velocità di caricamento è fondamentale per evitare che l’utente abbandoni immediatamente il nostro sito: le statistiche sottolineano che gli utenti tendono ad abbandonare un sito web con un tempo di caricamento superiore a 3 secondi.
Non solo, ogni millisecondo è essenziale anche per Google, in quanto la velocità di caricamento concorre a posizionare il tuo sito sui motori di ricerca, determinando quelli che sono i siti web che meritano di ottenere una posizione migliore nella SERP e di conseguenza avere maggiore visibilità.
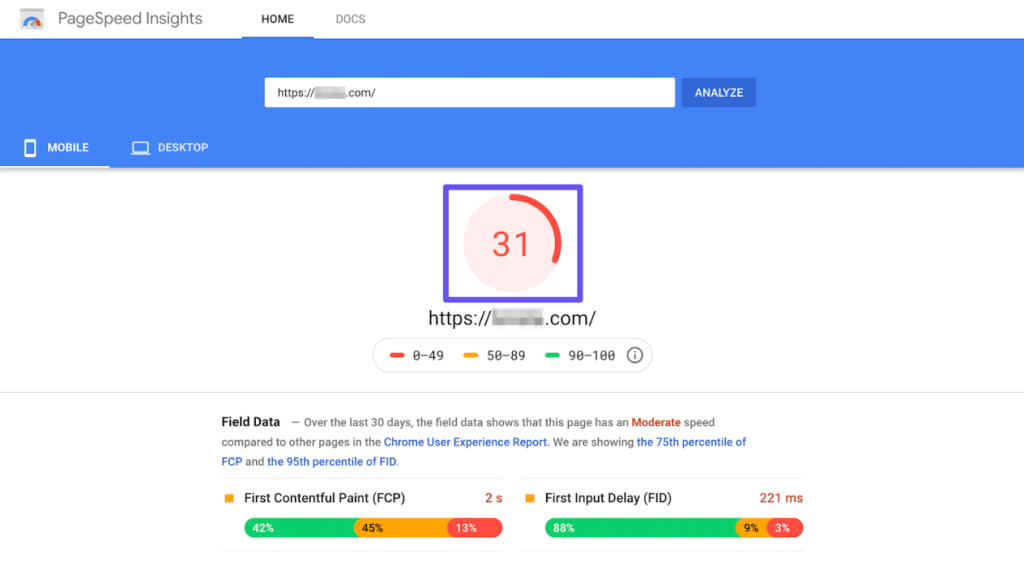
Esistono online moltissimi strumenti che consentono di verificare la velocità del tuo sito web. Primo fra questi PageSpeed Insights, strumento di Google che analizza il tuo sito attribuendo un punteggio da 0 a 100: più il risultato sia avvicina a 100, più il sito sarà veloce.
 L’interfaccia di PageSpeed Insights.
L’interfaccia di PageSpeed Insights.
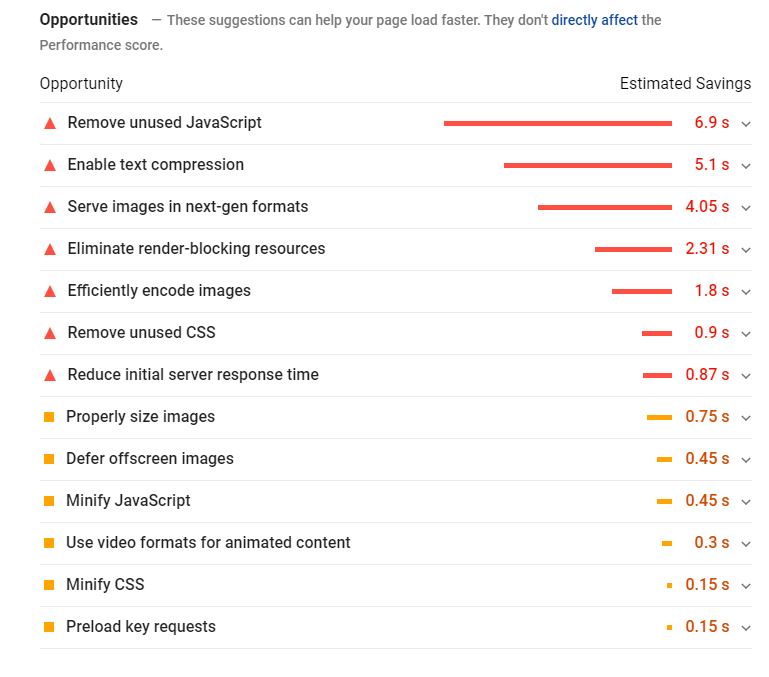
Oltre a calcolare il punteggio, PageSpeed Insights mostrerà anche consigli utili per migliorare le performance e risolvere eventuali problematiche.

2. Presta attenzione ad ogni elemento
Content is the king, ma anche il miglior contenuto del mondo non basta per regalare agli utenti un’ottima esperienza di navigazione sul tuo sito.
Non lasciare nulla al caso e presta attenzione a tutti gli elementi che compongono il tuo sito web: dalla struttura del menù, fino alle informazioni presenti nel footer.
In merito alla struttura del menù di navigazione, ci sono alcune best practice che dovremo tenere in considerazione:
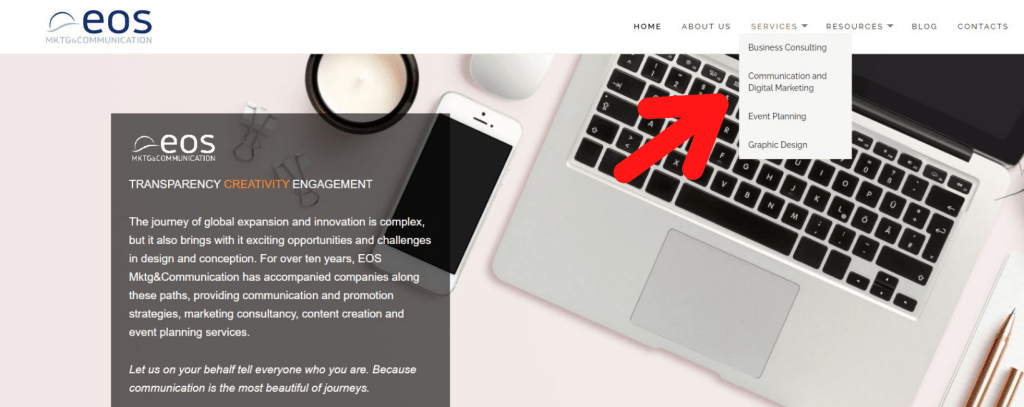
- Suddividi i tuoi contenuti in navigazione primaria e navigazione secondaria. La navigazione primaria comprende le sezioni principali del sito mentre quella secondaria le relative sottosezioni;
- La navigazione primaria deve essere persistente ovvero deve essere presente e visibile in tutte le pagine per dar modo all’utente di passare da una sezione all’altra o da una pagina all’altra in qualsiasi momento;
 Navigazione primaria
Navigazione primaria
 Navigazione secondaria
Navigazione secondaria
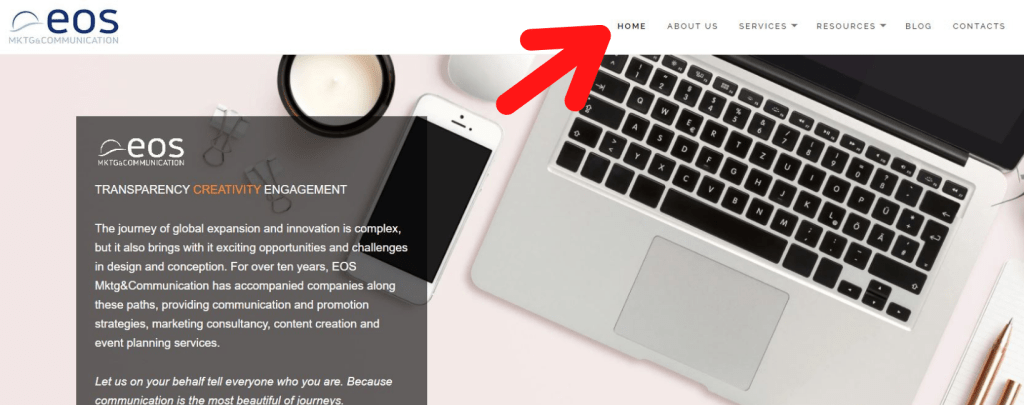
- La voce home deve sempre essere presente per consentire all’utente di tornare alla pagina iniziale. Per tornare facilmente alla homepage puoi anche prevedere la possibilità di cliccare sul logo del sito;
- Le sezioni del menù devono comunicare in modo conciso la pagina di destinazione;
- Il menù deve essere il più leggibile possibile e non deve contenere troppe voci per evitare che l’utente si perda;
- Il menù deve essere presente anche nella versione responsive o mobile;
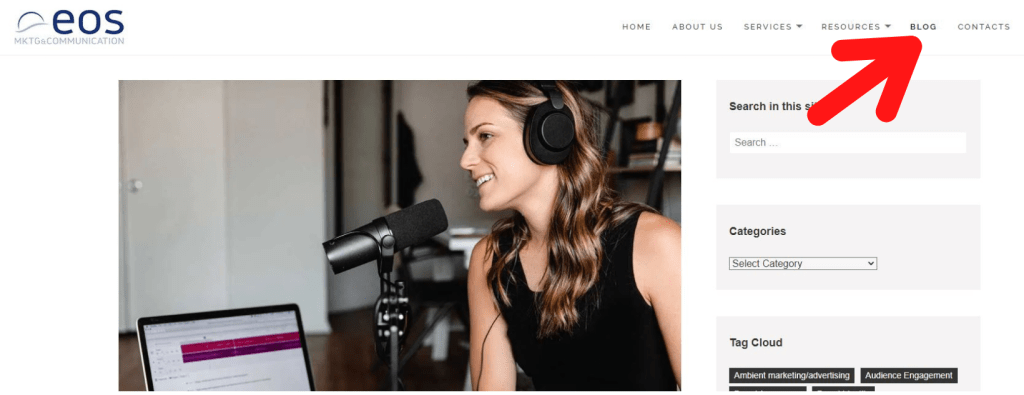
- L’utente deve sempre sapere in quale pagina si trova grazie al cosiddetto indicatore “voi siete qui”. Ci sono vari strumenti che possiamo sfruttare per far capire agli utenti la propria posizione, tra cui grassetto, colori e puntatori.
 Il grassetto aiuta l’utente a comprendere all’istante la propria posizione all’interno di un sito web.
Il grassetto aiuta l’utente a comprendere all’istante la propria posizione all’interno di un sito web.
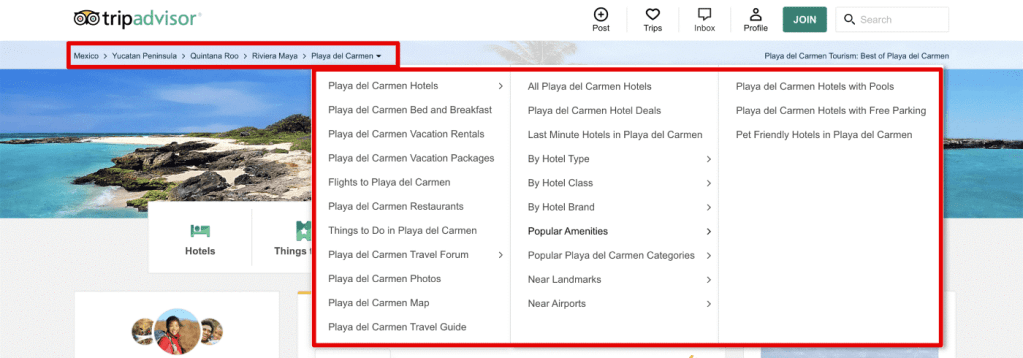
- Per indicare all’istante la posizione di un utente all’interno del sito web, possiamo sfruttare anche le breadcrumbs (briciole di pane). Questo termine indica il “percorso” composto dalle pagine visitate in precedenza da un utente fino ad arrivare alla pagina attuale. Solitamente le breadcrumb sono posizionate nella parte superiore della pagina, al di sotto delle barre dei titoli o degli header e hanno una struttura simile a quella nella foto seguente.
 Anche le breadcrumbs indicano all’utente la propria posizione su un sito.
Anche le breadcrumbs indicano all’utente la propria posizione su un sito.
Infine, non dimenticarti del footer: trattare il fondo pagina come “l’ultima ruota del carro” è sbagliato. Il footer, infatti, può essere utilizzato per inserire le tue informazioni di contatto, mostrare all’utente, ancora una volta, le sezioni che compongono il sito o spingere gli utenti a svolgere un'azione (es. iscrizione alla newsletter).
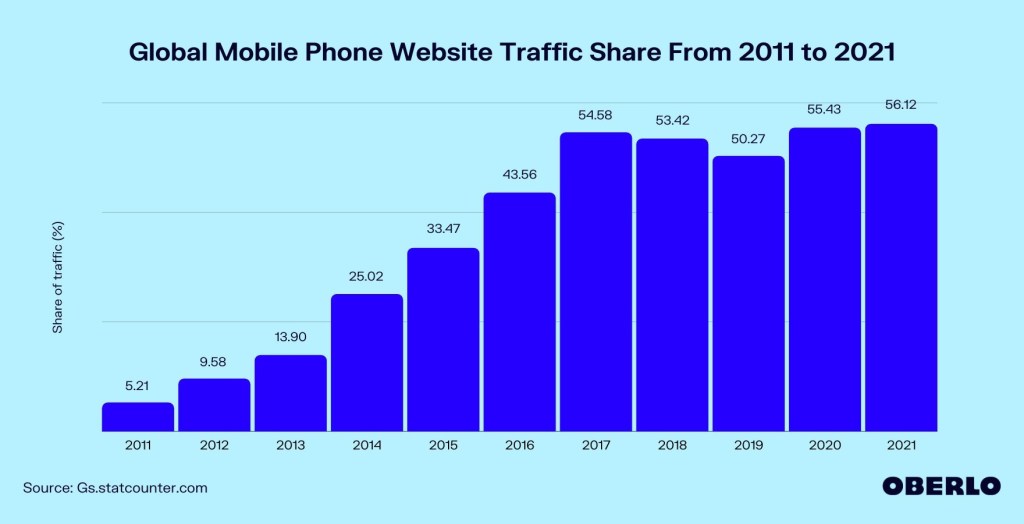
3. Rendi il tuo sito mobile-friendly
Progettare un sito mobile-friendly è ormai un must nel 2021. Il numero di utenti che si connette da smartphone e tablet è perennemente in crescita e ha ormai superato il numero di utenti che naviga da PC.

Quindi, se fino a qualche anno fa gli utenti accettavano l’idea che la navigazione via mobile fosse incompleta rispetto all’offerta di contenuti visualizzabili da computer, ora non è più così.
Avere un sito responsive o una versione mobile progettata specificatamente per rispondere alle esigenze degli utenti che navigano da smartphone è il presupposto per evitare di perdere un’ampia fetta di utenti.
Infatti, se il tuo sito non è progettato in modo adeguato, l'utente sarà obbligato a ingrandire e ridimensionare una pagina web su uno smartphone ogni volta che trova un’informazione rilevante. Ciò porterà tendenzialmente a far sì che l’utente abbandoni la pagina e, rimasto deluso dalla spiacevole navigazione, non tornerà facilmente sul nostro sito. Inoltre a marzo 2021, Google ha lanciato il nuovo aggiornamento Mobile Indexing First che ha portato all’esclusione dalla SERP tutti i contenuti ottimizzati solo per desktop. Scopri di più leggendo il nostro articolo: 6 digital marketing trend 2021 da seguire con attenzione
4. Rendi visibile gli elementi più importanti
Ogni sito web dovrebbe essere strutturato secondo una gerarchia visiva accattivante e che consenta all’utente di captare le informazioni e gli elementi più importanti a colpo d’occhio. Spesso, quando si parla di gerarchia visiva si tende a concentrarsi sulla gerarchia dei testi, senza focalizzarci su altri elementi che compongono la nostra pagina quali immagini, video, icone, ecc.
Tuttavia, l’occhio umano analizza tutto ciò che vede sullo schermo, definendo in modo inconscio analogie tra gli elementi o differenze di forme e colore tra i vari oggetti. Come scrive infatti Steve Krug, professionista nel campo dell'esperienza utente:
“Uno dei modi migliori per rendere una pagina facile da afferrare al volo è assicurarsi che l’apparenza delle cose sulla pagina – ogni indizio visivo – ritragga in modo chiaro e accurato le relazioni tra gli oggetti nella pagina: quali cose sono correlate, e quali cose sono parte di altre cose. In altre parole, ogni pagina dovrebbe avere una chiara gerarchia visiva.”
Come metterlo in pratica?
- Metti in risalto i titoli, giocando sulla grandezza del font, sul peso (bold) o scegliendo un carattere diverso dal resto del testo. Gli utenti leggono prima i testi con un font di dimensioni più elevati in quanto l’occhio umano è naturalmente attratto da tutto ciò che occupa maggiore spazio;
- Per mettere in evidenza i titoli, puoi anche giocare con i colori, scegliendo ad esempio tonalità forti come il rosso, nero e blu che sono in grado di catturare l’attenzione;
- Rendi visibili le CTA sfruttando i pulsanti o colori particolari;
- Rendi visibili i link contrassegnandoli con un colore diverso da quello del testo;
- Utilizza il grassetto per mettere in evidenza i concetti più importanti;
- Crea elenchi puntati per attirare l’attenzione del lettore;
5. Sfrutta gli spazi bianchi
Come abbiamo visto nel punto precedente, migliorare l’usabilità di un sito e offrire agli utenti una User Experience ottimale significa anche dedicare attenzione alla dimensione visiva di un sito, il che sfocia in un’altra disciplina compresa all’interno del concetto olistico di UX di cui parlavamo in precedenza: UX Design.
Strumento fondamentale di cui un UX Designer non può fare a meno è lo spazio bianco (o negative space).
Nel Web Design, lo spazio bianco indica il vuoto presente tra e intorno gli elementi grafici o sezioni differenti, che contribuiscono a migliorare l’equilibrio del tuo sito web, aiutare la lettura e rendere il tuo progetto chiaro e pulito.
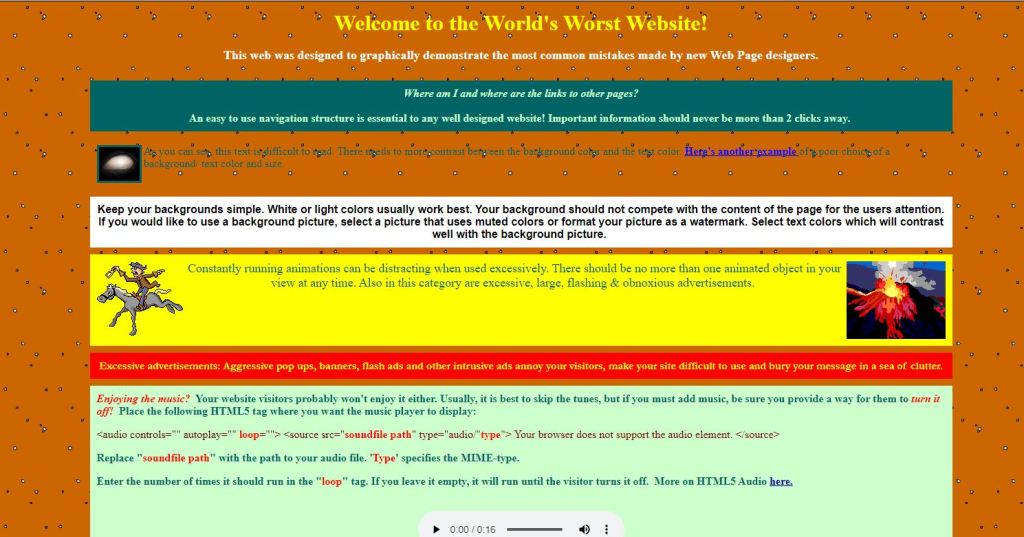
Gli spazi bianchi consentono, inoltre, all’utente di “respirare” tra una sezione e l’altra, senza sentirsi soffocare dalle informazioni. L’immagine seguente mostra ciò che è stato definito come il sito peggiore del mondo. Il susseguirsi di testi, colori, immagini e banner rende l’interfaccia troppo confusionaria e disordinata; il che non porta l’utente ad essere incuriosito e continuare la navigazione.

Conclusioni
Oltre a produrre contenuti di alta qualità e progettare un design accattivante, abbiamo visto che anche la struttura sottostante di un sito è di estrema importanza. Garantire un’esperienza utente ottimale e riuscire a progettare un sito di facile utilizzo è certamente uno degli step per riuscire a ottenere successo e visibilità online.
Se necessiti di ulteriori informazioni per scoprire come rendere il web più performante, contattaci per saperne di più sui nostri servizi di consulenza di marketing.